An Approach To Experience Mapping
LEARNING THROUGH CUSTOMER EMPATHY
Facilitating an experience mapping workshop requires a great deal of planning..
Background
The team and I were presented with a technical problem for our mobile users that didn’t require much upfront investigation. We could see from the feedback we were receiving from our viewers, the actual system in place and the internal data that we needed to provide more clarity to our customers at the point of frustration.
We had a sprint to come up with solutions to this very specific issue, and given the situation, making an experience map and facilitating a workshop seemed to feel like the right approach as we were focusing on a bad experience and looking to identify areas of improvement.
What I’m specifically going to write about is our approach to solving this problem with experience mapping without going into the problem itself. What’s important is the way we approached the problem we faced and how we were able to come up with some potential solutions relatively quickly.
The Challenge
With only about a sprint and a half worth of time to provide a mobile solution, we would need to cut a few corners to deliver the artifacts needed but based on the nature of the issue at hand and how much time we had, I believed we had enough information to get started but the challenge was being able to come up with a plan/strategy, do some investigation, understand the problem and provide solutions to the mobile client teams.
Mapping
In an effort to really understand from our viewers perspective what was happening, I felt the best course of action was to run a mapping workshop with the product manager, designers and a representative from our customer experience team. I wanted to leverage real experiences to build a narrative that could capture a number of potential opportunities to solve the problem. In an effort to pull this off though I would need to put together a plan of all the necessary steps leading up to the mapping workshop in order for the session to be successful in the time we had.
Mapping Runway
Below is a visual showing all the necessary phases in which to run a successful mapping session. This took 1 week of planning total before the workshop took place with the teams.
Experience Mapping phases
Runway Breakdown
I wanted to give some insight into the steps I took and who was involved along the way leading up to the workshop. As you can see there are a number of times where I needed to work with different partners across the organdy others that required for me to be proactive in figuring out the answers for myself and focus time. I will go into more details on this specifically throughout the story.
Experience Mapping breakdown by teams
Identifying The Problem (Planning)
After learning that my team would be handling this feature, it was important that I was able to get the necessary team members in a room for a kick off to discuss the problem in more detail, figure out roles and responsibilities and gain alignment across key stakeholders in order to make this project a success given the time we had to deliver an experience.
As you can see in the image above, I was able to gather a number of key members ranging from Tech, Customer Experience and legal. We were able to unpack a number of key questions around the issue; get clear answers from a legal perspective and dig into the customer feedback we were receiving. A great use of an hour we had together, and I would recommend holding one of these if you plan to facilitate a mapping workshop.
1:1 Sync With Product Manager
I had some time to go over the notes taken on the MURAL canvas from the kickoff and set up a 1:1 with the product manager. This gave us an opportunity to go over what we learned from the meeting, strategize on next steps, talk about the process and set some expectations for how much time we would need before we would run the workshop.
By this point I had a pretty good understanding of the problem, but it was time to start looking deeper into the data and the experience our viewers were having
Narrative Exploration (Understanding)
After syncing with the product manager on the problem, it was time to go digging for information! As time was limited this was a bit scrappy but I was able to do the following to get what I needed to get a decent well-rounded understanding of the problem from other internal stakeholders, and more importantly, our viewers. Here are some activities I would recommend at this point:
Talk to actual people about their experiences
Experience the problem yourself
Look for existing research
Search forums/Social Media
Talk to your CX Team to help build you a concise report on feedback they are receiving
Craft stories, hypotheses based on the above
Sketch Ideas
If you have limited time to prepare for the workshop, I believe that trying to hit on some of the above activities will get you pretty close to crafting a really solid story for a journey mapping exercise. Ideally you would give yourself time to do all of them but sometimes that simply isn’t possible.
Phase Alignment
After digging into the problem a little further to really get a solid understanding of what the customer pain points were, it was time to set up a sync with the product manager to start outlining the agenda for the workshop and discuss the specific touch points for the mapping exercise. You can also see from the image (Fig 1.2) that we discussed a few additional things in the session from what we wanted to get out of the workshop, to some additional scenarios and edge cases. Once we felt good about the touch points and the story, we wanted to tell in the workshop I went ahead and started the necessary prep work to make sure the session would be a success.
Phase alignment with the Product Manager
Workshop Prep
I wanted to figure out a way to show the problem visually based on the touch points we were going to leverage for the workshop. Based on the feedback we were getting; I chose this specific scenario as it really put into perspective what was happening to our mobile customers. Running the team through the story would be part of the initial presentation to give some clarity to the journey map and to complement the initial warm up exercise I usually do when facilitating workshops. I printed out the visual for each team member so we could discuss specific touch points if needed.
Visualizing the experience for the mapping session
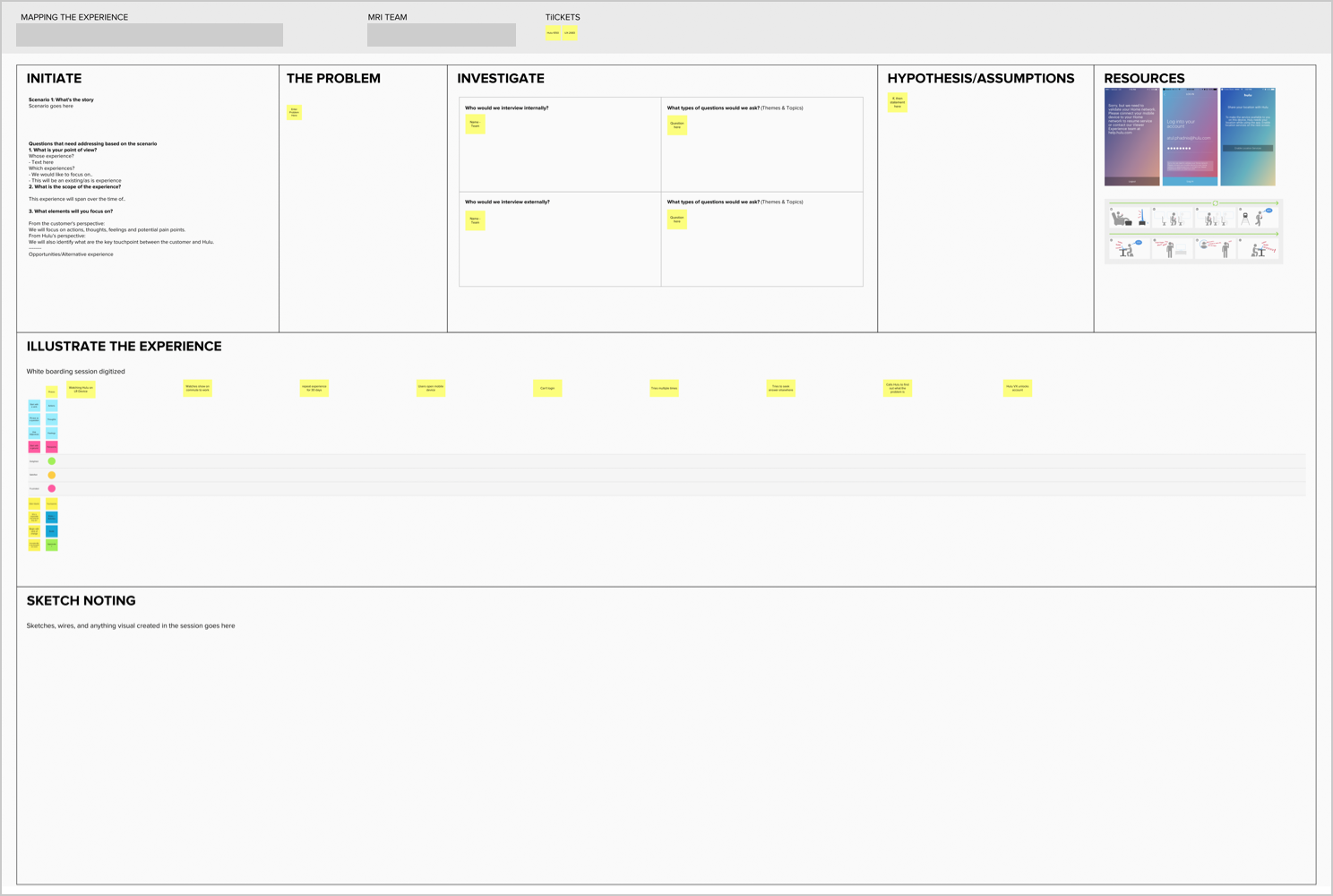
I created a canvas that we would be using for the session and broke it out into specific areas for discussion. The idea here was that we would go through a number of primer exercises before we launched into the journey mapping session. I also liked the idea of having a designer doing sketch noting during the session and added sketches/concepts to the canvas as we go. This section would run along the bottom of the canvas.
MURAL canvas template for the session
Lastly, I needed to make sure I had a clear agenda with enough time to get through each phase of the workshop. Below is an example of the email I sent out to everyone taking part the day before with the agenda and links to the MURAL canvas we would be using for the session. MURAL was barely being used at the time within the design team so I made sure there was a link to the site so people could play around and get familiar using the tool beforehand. Regardless it was still easy to just dive in and get going as we learned in the workshop itself.
Emailing the agenda for the session
The Mapping Workshop
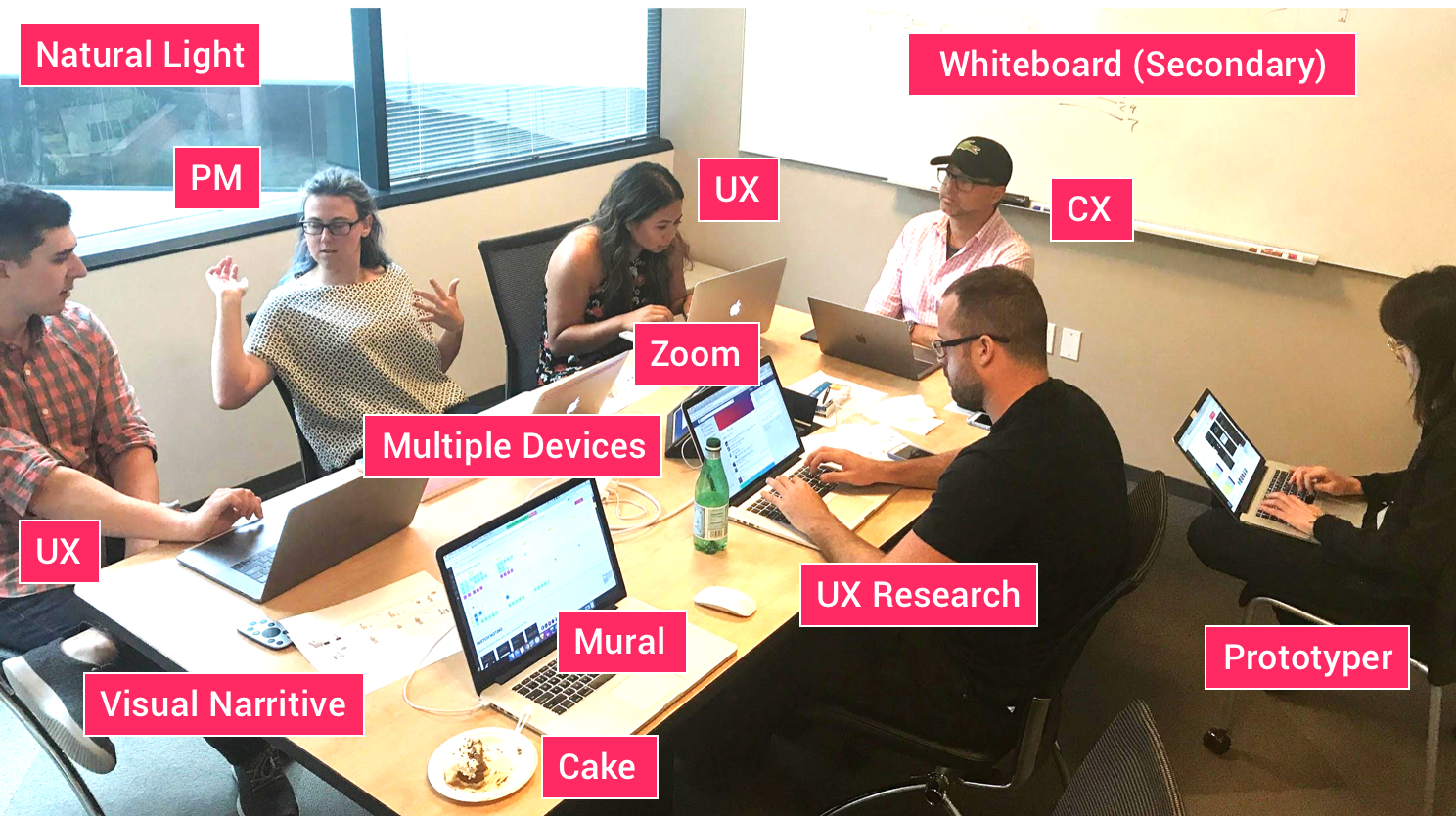
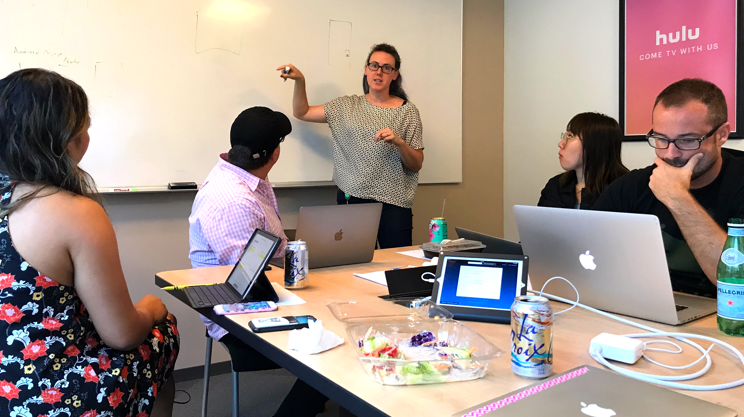
Now for the mapping workshop itself. As you can see in the image below this is how the team was set up for the session with myself as the facilitator. We had representation from design, product, ux research, CX and development (Other location). MURAL made it possible for us to go through the workshop with other team members remotely which was a huge breakthrough for how we would collaborate across different locations.



Designing On The Fly
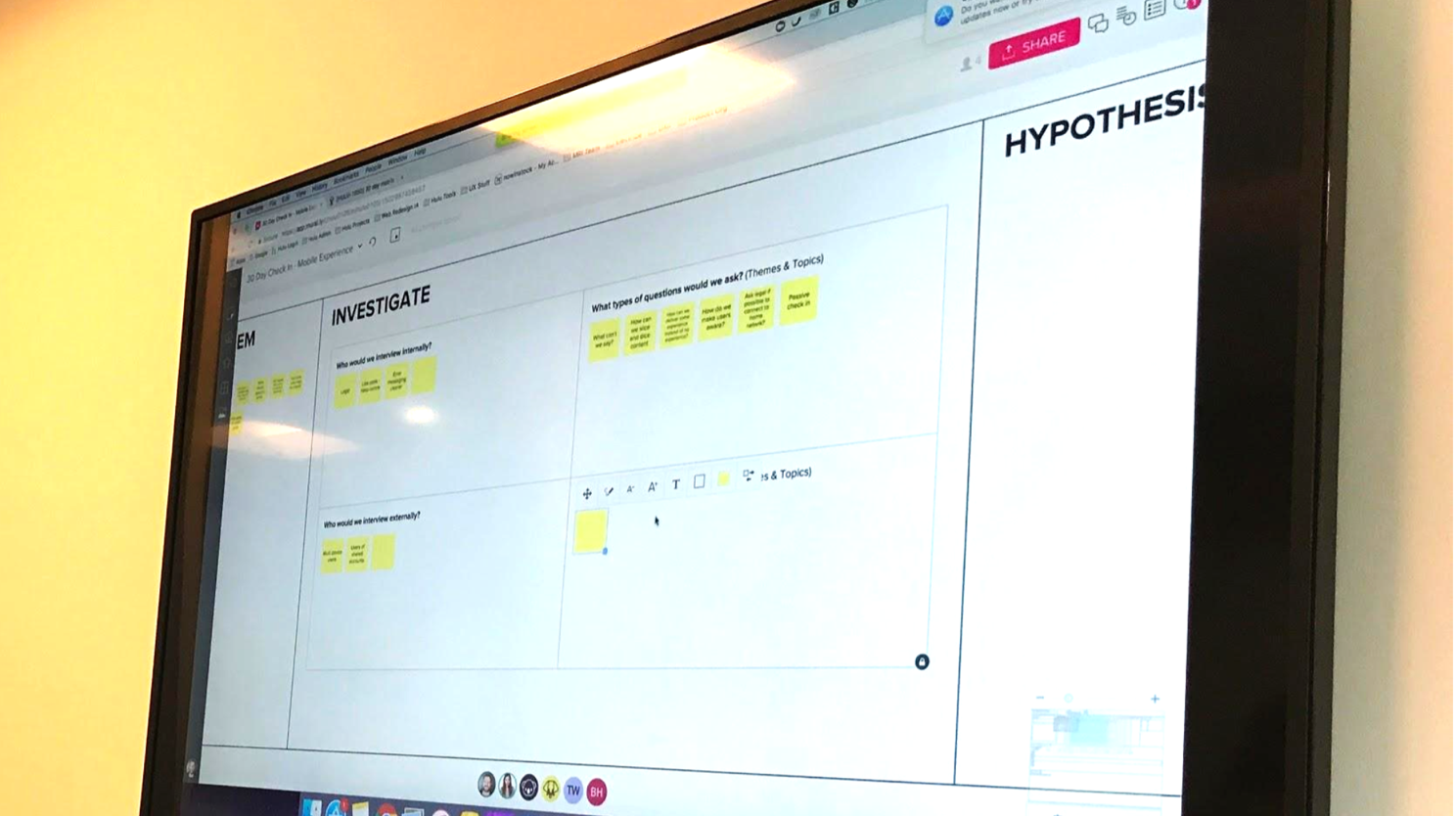
I started thinking about how interesting it would be to have a dedicated designer coming up with low fidelity designs in the session instead of sketch noting. We already had a design system in place with many components available to drag and drop in sketch so I approached one of my designers to see if they would be interested in this idea. “Yes, this sounds cool” or something along those lines was the response and that was it. So, during the session we the designer working straight in sketch and building concepts out of the conversations that were happening throughout. I’ll never forget the moment when we were 3/4 of the way though the workshop and as I was so focused on the map itself, I just happened to zoom out of the MURAL and there several screens showing how we could potentially solve the problem. This was an a-ha moment for me. Not only could we collaborate in different locations and journey map together, we could have designers coming up with concepts and ideas at the same time and MURAL unlocked that capability for us.
Lastly, I’d like to mention that with some minor adjustments to the language and the components, we actually took one of the concepts forward and launched the feature for IOS and android users within a few sprints.
Designing on the fly during the session
Reflection
Visual story telling was crucial for this specific problem we were trying to solve. Even though it was a relatively small pain point for a specific set of users, this proves that there is a huge amount off planning, effort, time and resources goes into solving even the smallest of problems. Within just a few hours of creative collaboration, we were able to understand the problem and start executing on a solution that we ultimately ended up launching. Look back this approach really helped up narrow in on the customer need. The reason why I took this specific approach was to build empathy internally with a group of stakeholders and to help the organization to see the bigger picture from our viewers point of view.
If you happened to read through all of this and feel inspired to try this yourself, feel free to reach out to me with any questions regarding planning or facilitation techniques for the session.
Lastly, I’d like to thank Jim Kalbach for his inspiring full day workshop that influenced this approach to experience mapping.
Thank you for reading!