Creative Problem Solving
STREAMLINING DESIGN OPERATIONS
How we integrated MURAL into everyday design
Where It All Began
I had the pleasure of taking Jim Kalbach’s Mapping workshop at UX Immersion Interactions in April 2017. This was not only a fantastic learning experience but also opened my eyes to the power of MURAL and how it could help design and engineering teams at Hulu in offices around the US and China. (I’d strongly recommend to take one of his workshops regarding mapping experiences!)
What I Learned
A framework to create clear & organized mapping techniques
Leveraging different mapping techniques for solving different problems and why
The necessary steps that lead up to running a successful mapping workshop
MURAL Existed! Thanks Jim!





After The Conference
I remember signing up for MURAL the night the conference had finished and getting familiar with the tool. After watching a small team of designers using MURAL during Jim’s workshop and talking to Jim briefly about the tool, I had a general understanding of how it worked and was eager to start thinking about how we could use it at Hulu. Once back in the office, I started putting together an agenda for a workshop running exclusively through MURAL. I asked members of my team if they would be interested in participating in a mapping workshop inspired by Jim’s workshop, they all accepted and from then on it was clear to me that MURAL could be the collaboration tool I have been looking for.
Several months later, the tool was not only being used on a daily basis by myself and my team, but the entire Product Design Team. With the team being in both Seattle and Santa Monica, the tool enabled us to run workshops in both locations and even have people working from home and zooming into the session. This was a clear breakthrough for us regarding design thinking and how we collaborate.
MURAL Integration
I then started to take the tool a step further and come up with other creative ways of using MURAL beyond just the typical mapping workshops. I started thinking about how we could simply throw ideas and concepts at the canvas and quickly turn them into working sessions with team members.
Screen Mapping/Ideation
The image below is an example of how myself, another designer and a small team of researchers worked exclusively in MURAL to solve a problem on multiple devices at the same time.
User Testing | Observation Canvas for Designers
This is the second iteration of an approach for designers to observe participants during usability studies. I have an upcoming post that will go into more detail on this and how effective it was in getting us to the insights quicker within a tight timeframe.
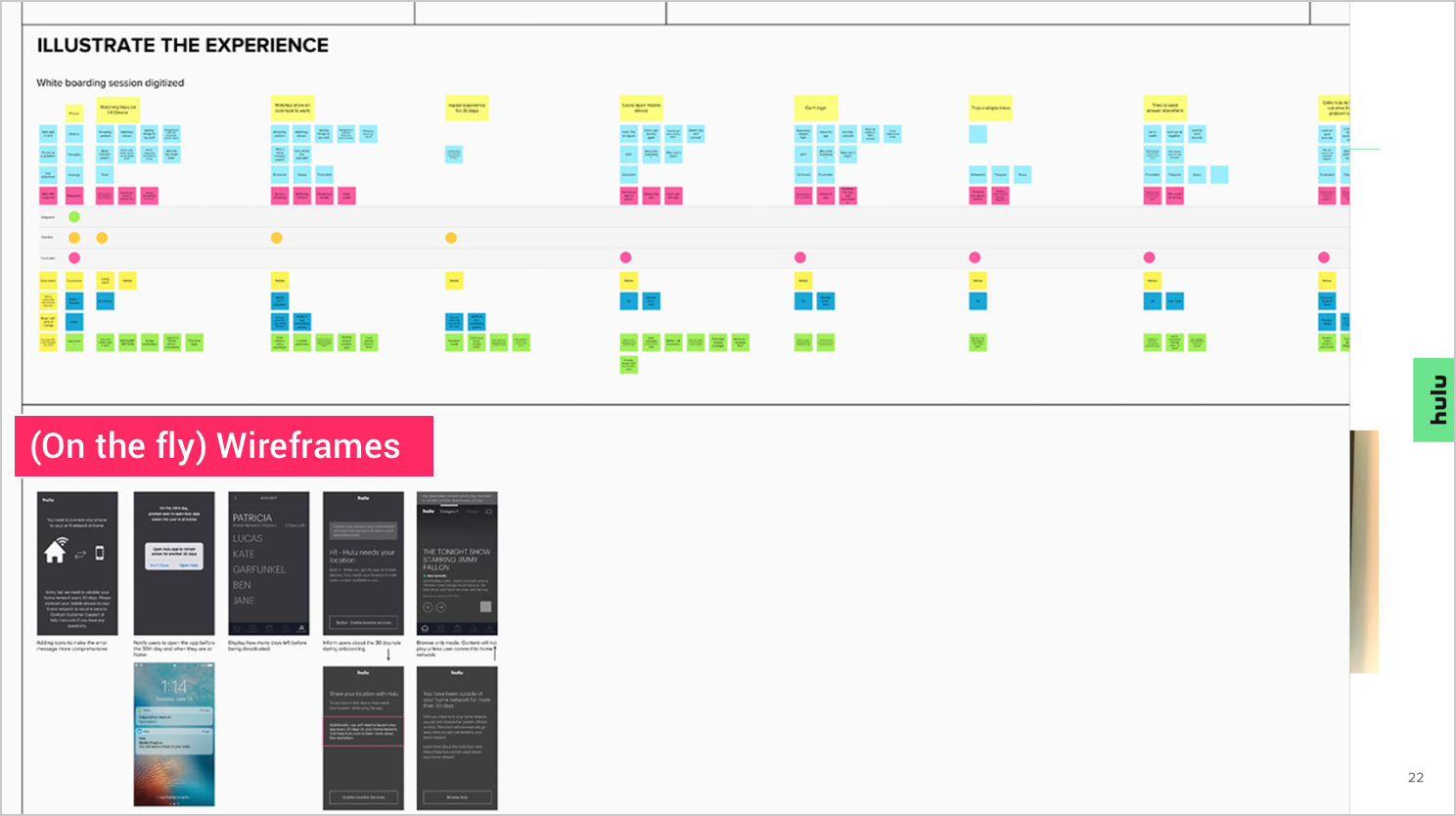
Digital Collaboration | Live Prototyping
MURAL enabled us to not only run design thinking exercises, but have designers coming up with potential solutions to the problems we are trying to solve on the fly. Because we were all able to grasp the narrative in the beginning, it made it easier for the designers to create and post wireframes directly into the MURAL as we are still working though the touch points.



Low Effort/Low Cost Design Feedback
Here is an example of how we used the observation template to help gather feedback during a quick feedback session on some designs.
Viewer Immersion Project
Myself and the designers documented our entire 7-day free trial experience from initial sign up through to cancellation. We used Experience Fellow to document our experiences through our phones, all key touch points are then sent to a dashboard where I am able to see everyones pain points and delighter’s. One cool features that Experience fellow has is that you can export the entire journey. MURAL has the ability to 3x the size of your canvas so I expanded a canvas and placed the entire journey on there with the intention of running a mapping workshop with small team to look for new opportunities to improve our users trial period. I have a full case study on this project coming soon to my portfolio!


Hiring Canvas
Hiring designers can feel like a full time job at times. As I was building a team I was also thinking how to streamline certain areas of the process. One in particular was how we would collectively come to a decision on who we hire and who we don’t. One way I thought of doing this was to put a MURAL together with a rating system, pro’s, flags and opportunities to grow and coachable areas. After we have done the interview loop, we would regroup put down all the data points of the candidate and each interviewer would get time to provide feedback. Within 1 hour I believe I can get a pretty good understanding if the candidate is the right fit for the role or not. This is part of another post I’m putting together that goes into more detail about my learnings of hiring a team and how to balance hiring with day to day operations.
Not Real Data
1:1 Career Outline For Designers
Hiring designers is only the beginning. It’s then really important for me to get to know each team member personally and really understand what their goals and aspirations are as a Nulugan. One thing I like to do with my designers is create a 1-2 year outlook of what they want to achieve during this time at Hulu. This canvas is a visual way to have conversations about that and to make sure we are on track for their success.
Not Real Data
What MURAL Has Done For Us
Enabled us to gain a deeper understanding of the problems we are trying to solve
Built stronger relationships with key stakeholders across the org
More of a collaborative approach to design through research methods
We now take a more human-centered approach when building out new experiences
Able to identify new opportunities for innovation in the streaming space
Enabled us to run workshops with teams across the US and the world
What’s Next
People-Centered Design Framework
Over the past year I’ve been partnering with many teams across the organization, learning from challenges we face and speaking with experts in the field to create a framework for my team to handle both small and large scale projects at the same time with multiple stakeholders across the organization in multiple locations. I will be going in-depth on this in an upcoming post.


Thank you
Personalization Design Team
I’d like to thank Matt Geller, Brandon Hyman, Jessica Baluyot and Ting Wu for being open to trying out new tools and helping champion design thinking with MURAL throughout the team.
MURAL
I’d also like to give a special call out to Alicia Ness, Lucas Fada, Gino Valencia, Jim Kalbach and Mark TIppin for their support, helping us get MURAL up and running and continuing to partner with me/us at Hulu!












