Product Design Strategy At Scale
START PROJECTS ON THE RIGHT FOOT
To be effective collaborators when navigating multiple large scale initiatives, we need to share a common language across internal teams and our viewers
Background
A while back I took the initiative to look for new ways to bridge the gap (specific to Hulu) between teams, improve processes, decision making, and communication within my team, and across key stakeholders I collaborate with in the organization. I’m currently responsible for the experience of several large personalization initiatives across multiple platforms and In order to navigate the majority of these projects, I needed to rethink my role and the way that I worked to not only support my team, but bring clarity, purpose and vision to all these projects. The thinking would be that this would enable us to share a common language, align, and ultimately improve velocity on these projects.
This is an ongoing process and we still have a lot to learn but I would like to inform you of the methodology behind the framework, the expectations, the importance of planning, and the methods that have unlocked ways in which we can collaborate, align, and reflect across multiple stakeholders and teams. Going forward, all my projects will be managed this way. Based on the numerous presentations I have given to different teams, those teams now share the same sentiment and are looking to follow a similar path. Not only have I received positive feedback from my team, but from several key stakeholders across the company.
Here are some of the benefits I have witnessed so far on this journey:
We now have broad leadership (Directors & above) alignment across multiple teams at the macro level concept for a large scale initiative
Quicker, better decision making across core stakeholders due to regular alignment check-ins with the design team
A stronger relationship with our marketing counterparts, leading to more early strategic conversations of our go to market strategy
Bridged the gap between UX Research and design leaders. Being part of the kick off has lead to new approaches of getting closer to our customers
Designers are able to be more strategic in their approach to solving problems.
I believe this will be a critical and strategic approach for how we kick-off projects and navigate projects going forward.
The Challenge
As my role has evolved, so has the level of responsibility of making sure my team is supported and able to do their best work, features and experiences I own, and the relationships I have to maintain across the organization. I started to think about al the moving parts and how all this fits together so I can be much more in tune with everything that is going on and to communicate and respond (with confidence) anything that is thrown my way from where we are on a specific projects through to presenting high level visions of the features I the personalization team owns to business leads and beyond.
Not one feature I have worked on has followed the exact same process and one other challenge I was potentially going to run into is handling multiple feature sets in different stages of design and development at the same time. Some features may be completely new and will need to go through an entire process, others may be already used by millions but may need accessibility or usability updates. I may also situations where we have to take on features that may have been defined but never quite made it past that phase due to changes in the landscape or perhaps lack of resourcing at the time. The more I thought about it, the more I realized I needed to come up with a flexible framework and or visual language to support the team in these situations.
The Opportunity
I started to think about the opportunity ahead, what existing frameworks are out there, looking back at previous projects I had been apart of what challenges we ran into and how we solved them which lead to the question.. What are the key things I would need to focus on and grow as a design leader in a large organization?
This is what I landed on:
Alignment: Being able to identify the right teams for the project at the beginning to help build stronger relationships
Collaboration: Bring all team members along for the ride, end-to-end. Everyone feels part of something
Decision Making: Making collective decisions as a team at the beginning/end of each phase to help projects move along faster
Responsibility: It’s about accountability and having the ability to understand where/how a breakdown occurred in the project
Inspiration
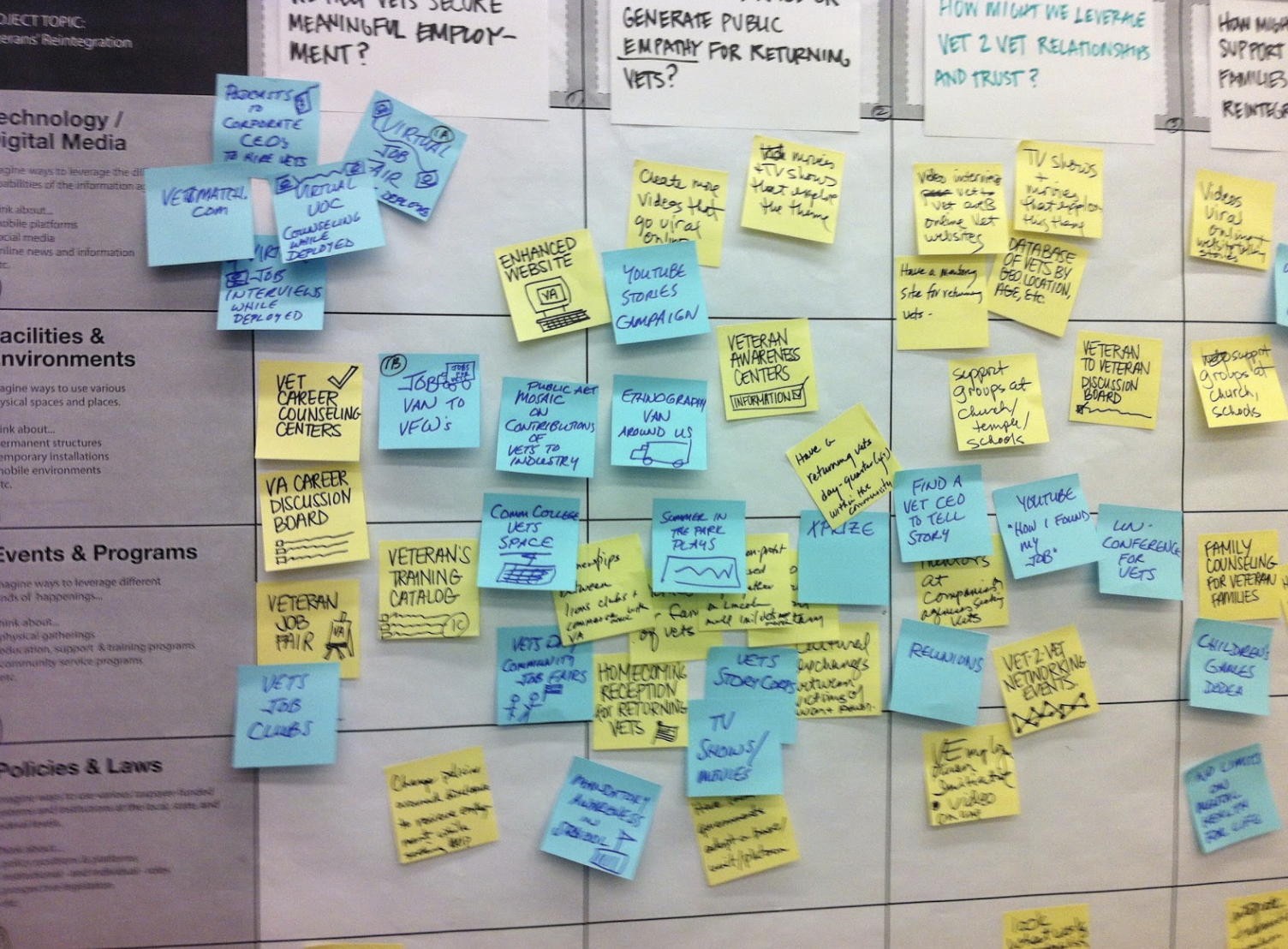
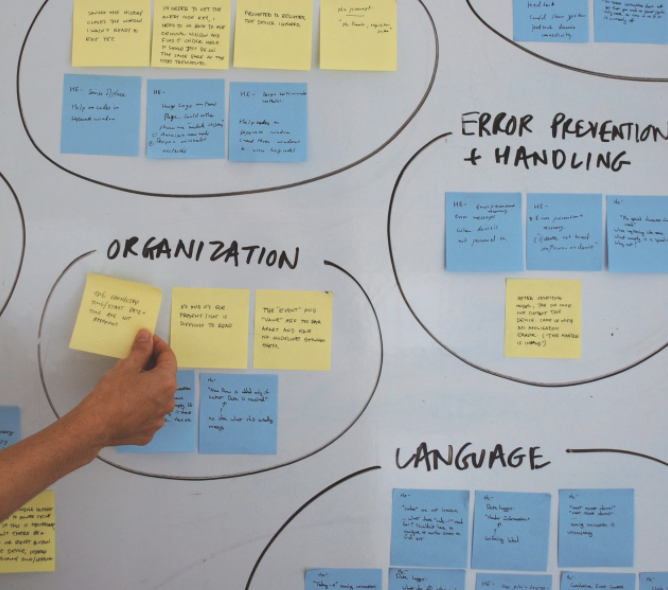
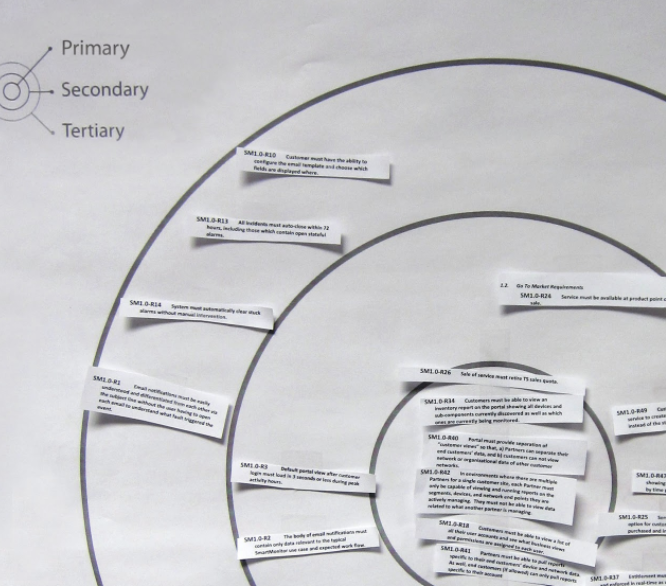
Foundational design thinking for me stems for the 3 following companies/Institutes. Yes, there are many more and I could write an entire post on all of them but when I think about companies that have helped influence me to become a better design leader it’s MURAL, LUMA Institute and the British Design Council. I strongly suggest taking a look at the great resources these companies have to offer. You will see further into this post how these companies have influenced the framework I have created for the team.
The Flexible Framework
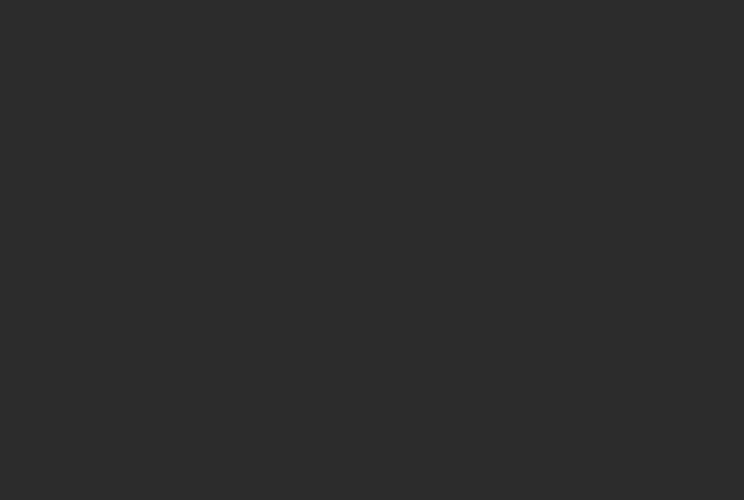
The Double Diamond
I’m pretty confident that if you are reading this post, you are aware or have some familiarity of the double diamond model. Now there are a couple of things that really resonated with me when it came to the double diamond; the simplicity of the visual, the way teams would be able to communicate, understand and navigate projects at a high level and lastly, it being a contextual model that allows teams to strategize and look at projects end-to-end. This was exactly the best place to start.
I’m fully aware of other models and approaches to design but everything that I looked at didn’t seem to solve the specific issues I was starting to run into. For example, the lean start up approach, I guess the answer is right there, I don’t work for a start up but My issue with something like the lean start up approach is it doesn’t visually indicate that there is an end in sight to actually launching a feature. You’re literally going round and round in circles, I fully understand why this is a favored method in start ups but for larger organizations, you need to have a plan, a vision and strategically lay out how you will execute a solution to a specific problem. I can see however, the lean iterative cycle approach integrated into something much greater.
Although the double diamond may seem linear in theory, you have to look at all the potential conversations/activities/methods you would leverage within the diamonds. If done correctly, technically each approach to project would have a very different story to tell.
I’m not going to go into the specifics of the double diamond as this post would take hours to read, so here are a couple of existing posts on this design model and how other teams are adapting it to their specific needs:
What i’d like to talk about is how this Model would inspire my approach for specifically handling multiple large scale/long term initiatives.
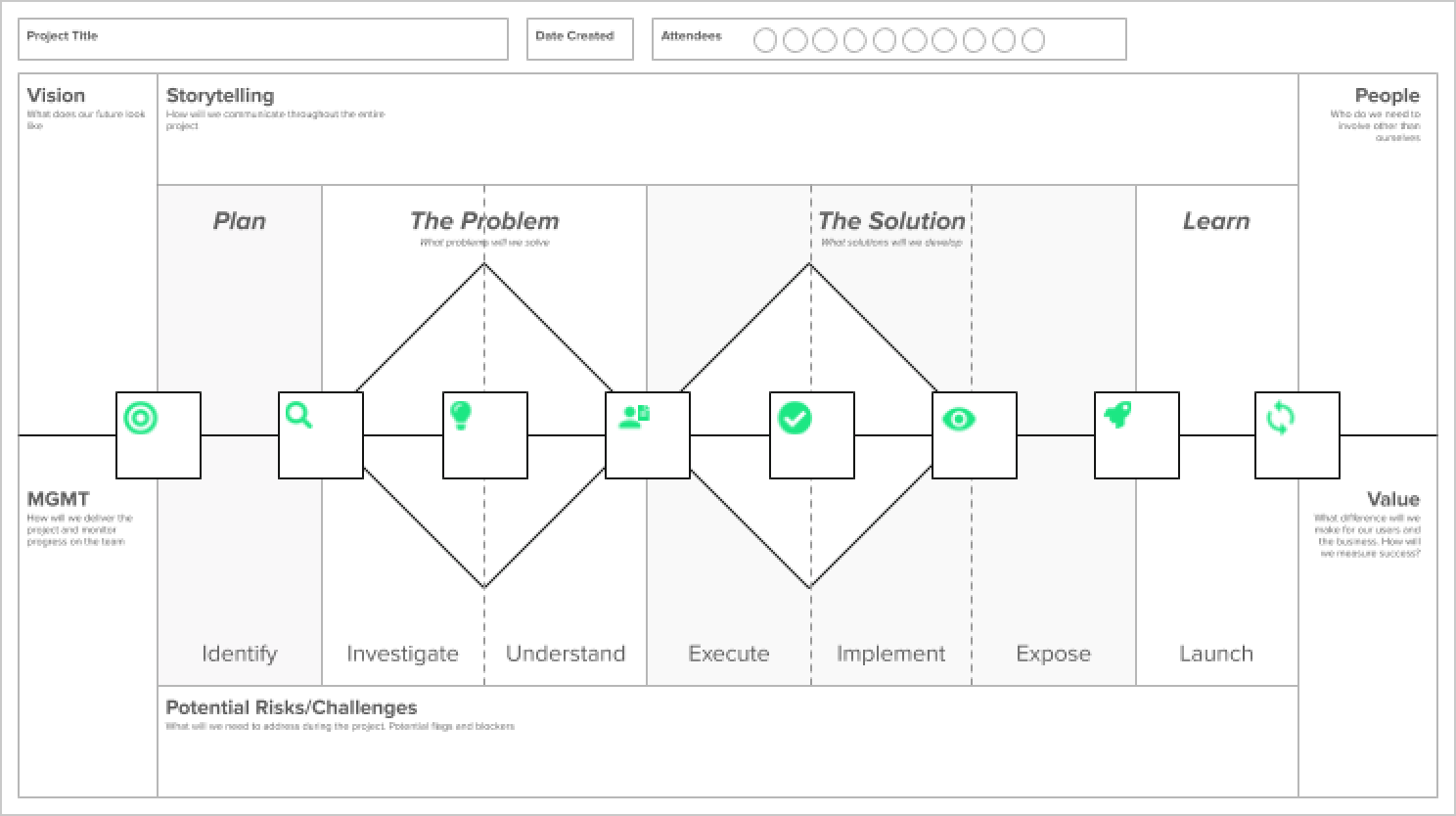
Adapting The Double Diamond and Design Thinking Canvas
Me and my team have launched a number of key features over the past few years and in one way or another, we would potentially run into situations of mis-alignment across teams or launching features with a disconnect between what we built vs the marketing message. Technically companies could spend millions of dollars over time building features if you think about the resources that going into developing them and if your 'Go to market’ strategy doesn’t sell the value of these feature launches then it would feel like a complete waste of time. I wanted to figure out a way to better include marketing teams at the beginning of a large initiative to have them be bought into our vision and ultimately fully understand the features and experiences we want to build to bridge that gap. That is why I included 2 very specific talking points or ‘phases’ within the framework so we can start to talk about expectations and how marketing will help us launch features without even knowing what we need to build.
Once I had the framework visual, I started to look at how we would introduce teams on an initiative. Some would argue, why wouldn’t you just bring everyone in the beginning.. But that would literally be hundreds of people with their own responsibilities and deliverables, this would be virtually impossible to pull off and something I didn’t want to entertain based on previous experience.
Below is a breakdown of the phases and the initial high level thoughts/expectations I had from a design perspective. I don’t go into every specific detail here but just capture the essence of what I was thinking at the time..
The Importance of Identification
As mentioned previously, the planning phase is all about identifying the problem the vision, business impact, who’s involved and how people will communicate. Facilitating a kick off with key stakeholders to get answers to these things in this phase, being able to make key decisions and align this early in the project will have huge downstream impact no matter the size of the project.
Investigation
During the investigation phase, with my support, it would be very much about the executing design team investigating the problem, teams digging, looking at existing research, and what work has been done in the past. Kicking off new research activities to get early insights into the problem such as in-person interviews and think aloud testing and sharing insights with the larger group of core stakeholders.
Understanding
Now that the team has investigated the problem, there should be a number of key learnings from interviewing our users, perhaps existing research or pre-existing work that never quite got out of the that puts us in a position to start really understanding the problem. I would expect to start seeing IA diagrams, lo-fi concepts/ideas, informational designs starting to form at this point as the team in not only starting to understand our users needs more but the system and experience they are trying to create. It would also be the perfect time to start partnering with back end architects and front end engineers to share some of the thinking to give them early insight into your ideas and to get feedback.
Executing
By this point, i’d expect designers and teams to be aligned on understanding the problem, then it would time to start looking at 3 concepts. I can imagine there are numerous concepts and ideas created during the understanding phase but it would be time to start thinking about documentation and what the experience could be.
I always push the team to create 3 concepts on the ‘mild to wild’ spectrum; The first concept should always be the safest leveraging existing components where possible, minimal architectural and design changes but gets the job done. This is typically seen as the fall back design. The second concept should be the ideal state, more innovative, while still leveraging existing components perhaps but introducing a new IA, design patterns and interactions to create delighters. For the 3rd concept, I ask the designers to come up with an entirely new experience that may either align closer to a future vision or is something they unearthed during user testing that was never entertained of discovered prior. It’s quite possible that this may never see the light of day but what it does is provide insights into new opportunities for the future or may actually be resurfaced for a future launch when there is more evidence (UX/Market Research) to support it.
This would also be a great time to run a UX metrics workshop with the core group. It gives designers the opportunity to share what they would like to measure from a design perspective to really understand what is happening once the feature is in the exposing phase or has launched.
One thing to note is that sharing directional designs at this point would be too late as you will probably be narrowing on a direction which may be fine but difficult to implement, or may not be possible at all.
Implementing
In order to have moved into the implementation phase, the designers would have alignment on a design approach and delivered the initial documentation but continuing working with UX researchers, copy writers and developers to get an internal build ready to dogfood (Internal testing). There will be weekly. dev/design reviews to discuss updates, back/front end logic and share prototypes from both designers and developers. I’d also expect design to be continuing to user test their approach, make small improvements and working with their dev partners to iron out interaction/copy updates etc..
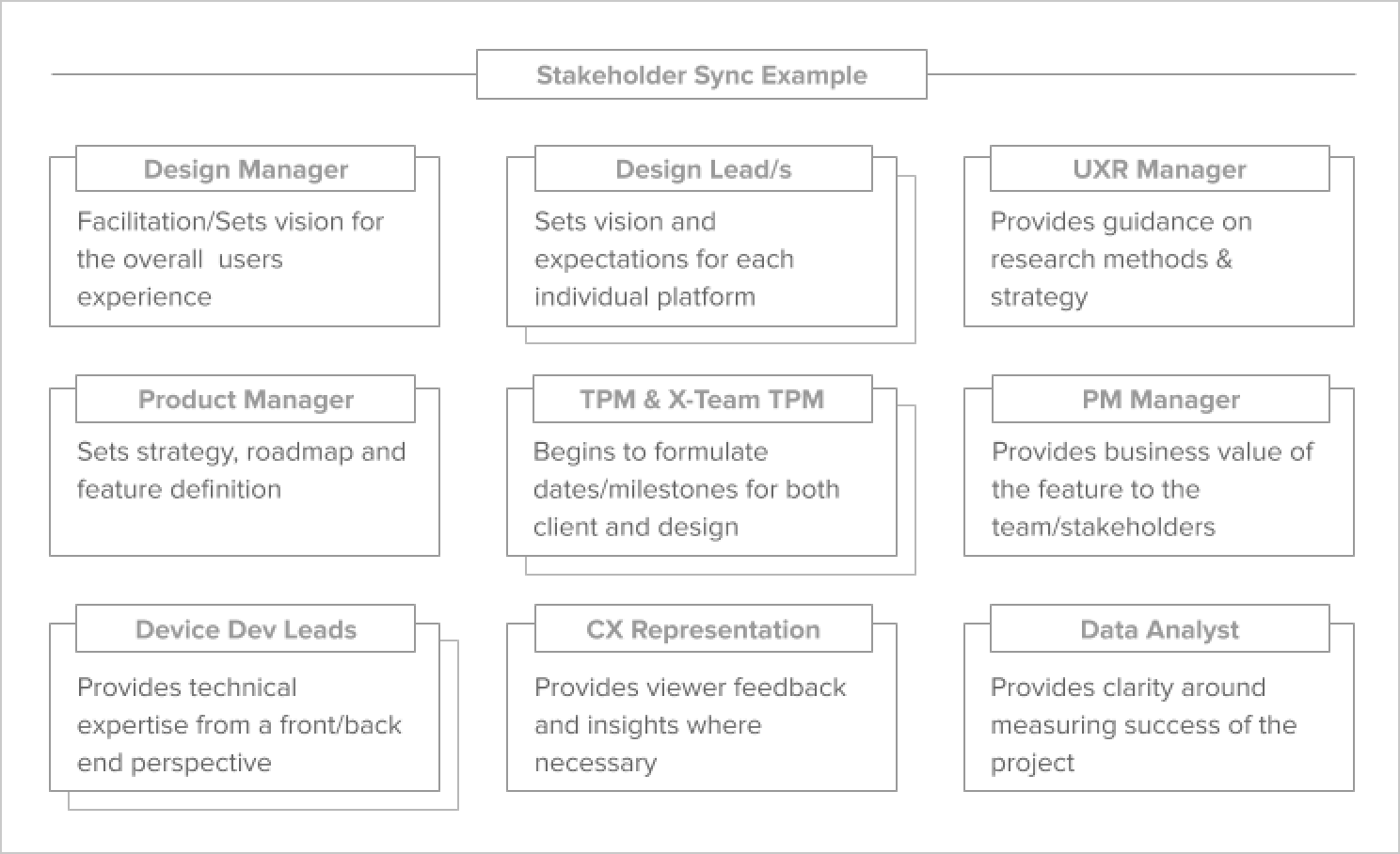
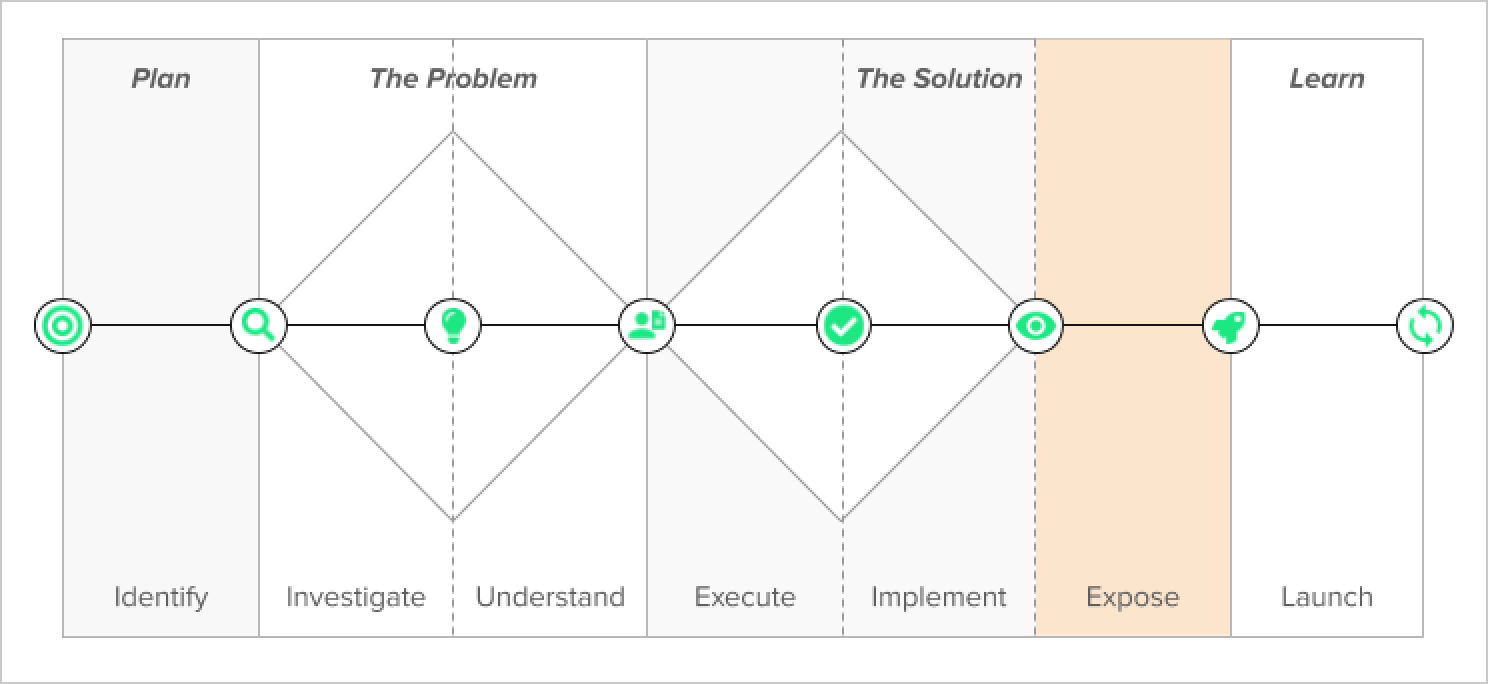
The Importance of Exposing
This phase is also crucial to the success of launching a new feature. It will allow for all teams to get all bases covered from making sure the go to market messaging matches the experience and vision we initially set out to create, gives the necessary time for internal dogfooding and QA testing to iron out any bugs from a system perspective or visual design updates through to beta testing with customers with the ability to provide feedback in app. This phase would allow us to start thinking about the iterative updates we will need to make once we launch the feature.
Launching
Now that the feature will be available to our viewers, there would be a key focus on learning, iterating and perhaps fixing parts of the experience. This is where the metrics workshops I discussed earlier would be so important because you would have had the time to partner with data analysts to have dashboards set up to understand what is happening. Designers can then start to hypothesize and continue the build, measure learn feedback loop that was established earlier in execution/implementation phases.
External Stream
In an effort to respond to our customers needs, I had been partnering with our UX Research manager on how we can create a 2 way conversation as we progress on a project. I really wanted to find a way how we could make our customers as part of the team. There are many ways that the company collects feedback data but I felt a direct through line to it is going to help us make decisions quicker on the right solution. Through in-person interviews, leveraging the usertesting platform and feedback groups, we would be able to get this going. One nice feature of usertesting.com is you are able to favorite specific participants for future sessions and ultimately build out a panel of experts to provide feedback. Especially those who perhaps are tech savvy and are fans of a specific feature will usually provide the best feedback because they are already invested in the feature you are testing. This is one way to start that 2 way conversation.
Internal Stream
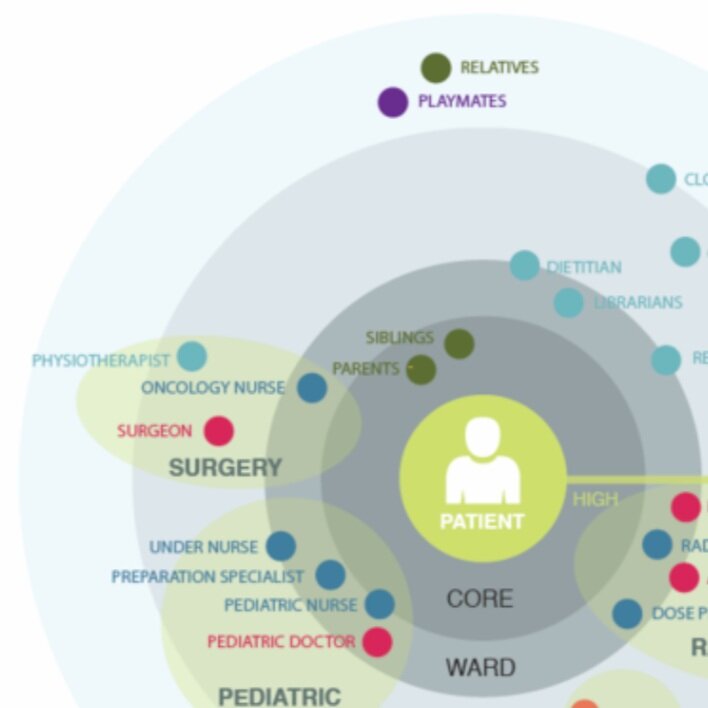
I then mapped out how specific teams would get involved within the phases based on previous projects. As you can see there is a logical sequence of inclusion the deep you define the problem. The image would suggest that we are technically bringing in client teams much later into the project but that isn’t the case because we would have client leads as part of the core group with the understanding that they would provide key updates to to their respective teams and so fourth. The reason for the dotted line starting in the investigation phase is because at this point as designers are trying to understand the problem, they will likely need to get client feedback on early ideas or try to understand the system better.
Flexibility
What I have discussed above would suggest that this framework is very sequential. However, it’s quite the opposite. The framework is set up in a way where phases can be removed given the state of a feature as mentioned earlier. It’s all about having important strategic discussions in the beginning about what work has already been done. There may be a situation where we may be able to skip the problem section entirely as there is enough supporting data to do so and move straight into execution. Or perhaps we need to better understand a feature that already exists in the experience to improve it.
Strategy
After sharing my thinking and concepts with a number of leaders across the org, it was apparent that this was something we would need to try and put into practice. I felt the best way to do so would be in the form of a kick of meeting. I was inspired by the design thinking canvas and how we could leverage MURAL as a way to gather information and guide the conversation.
It’s also a organizational nightmare to get 10-13 leaders across the org in a room for 3-4 hours so I needed to figure out a way to make that work. One Idea I had would be to split the kick off over 3 days of 1hr and 15 minute sessions so I had a more realistic chance of getting people to join.
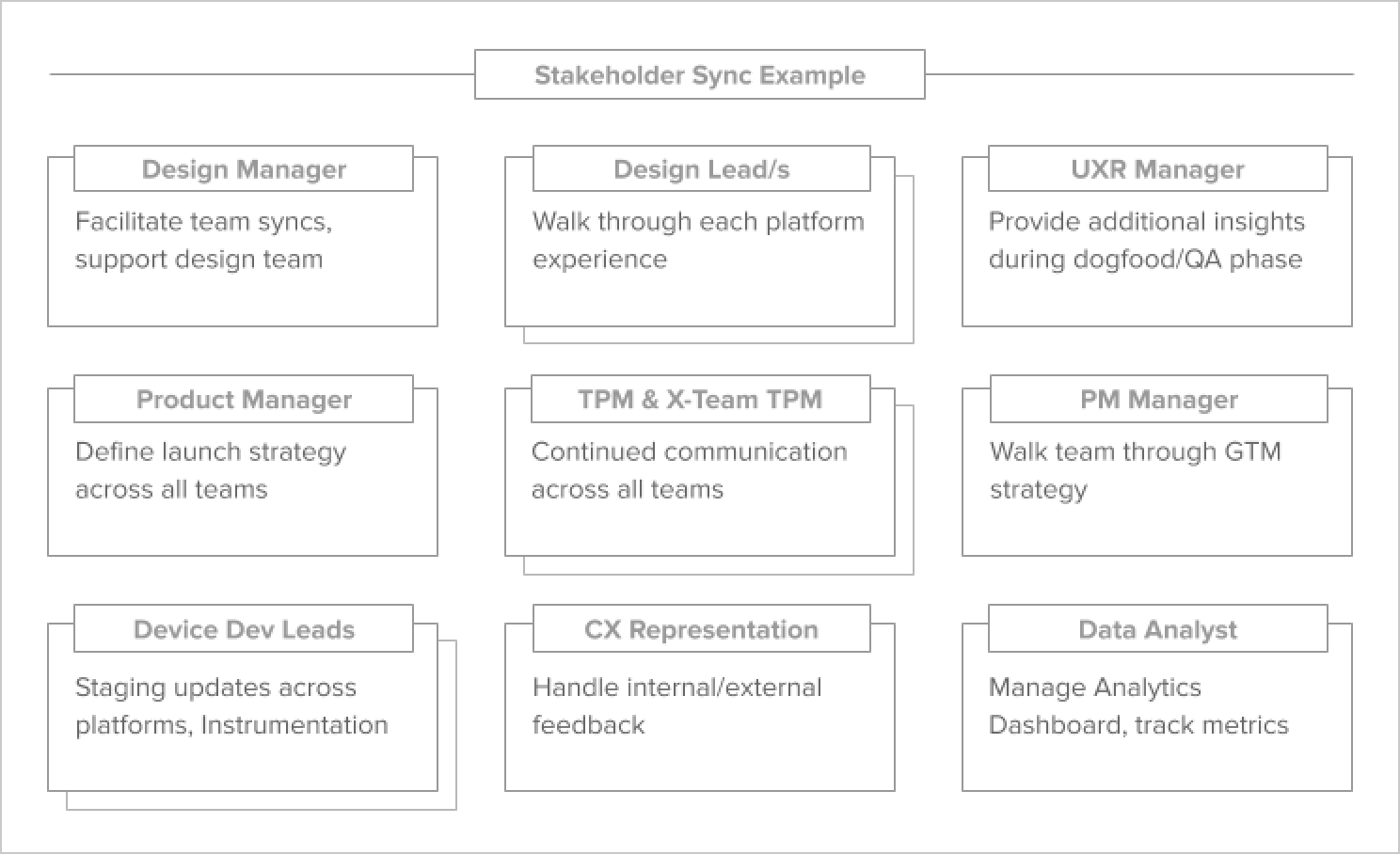
The Design Thinking Canvas (MURAL Template)
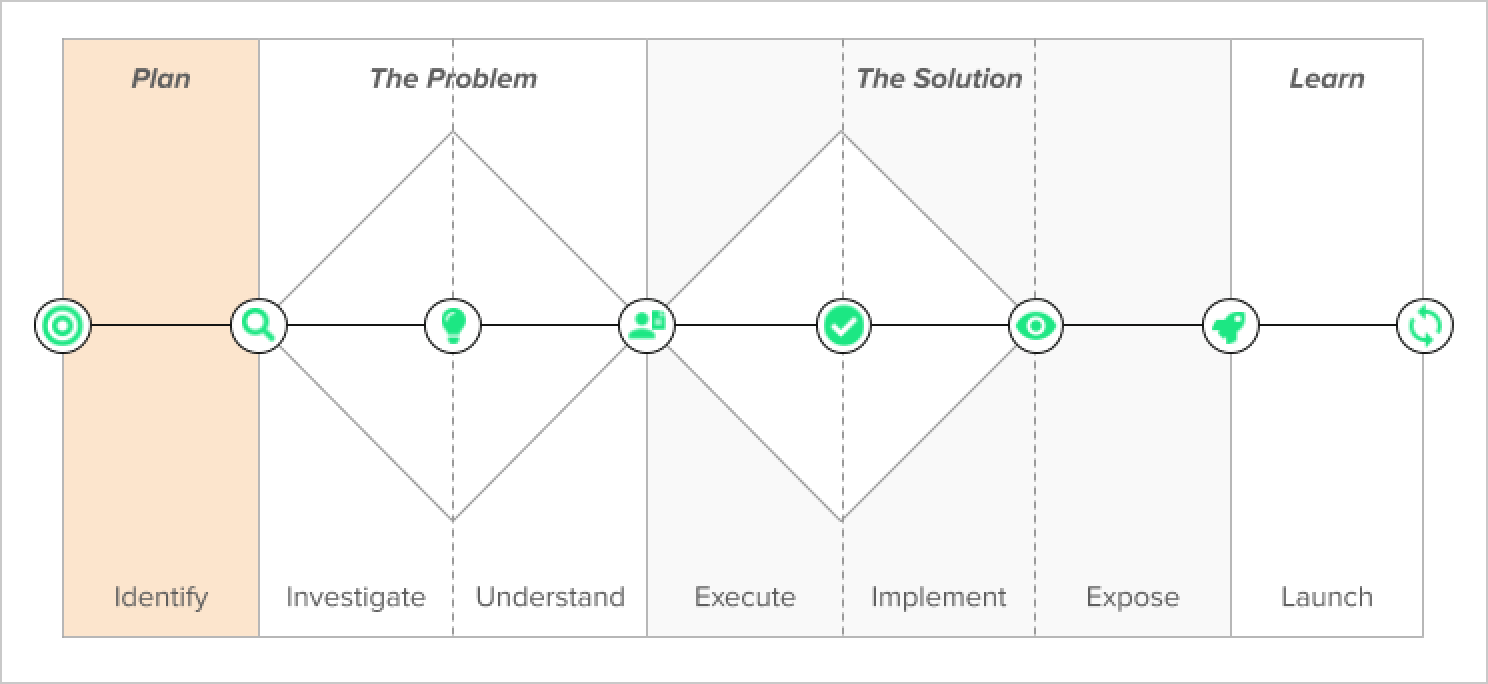
MURAL has a number of great templates to get you started when you are planning to facilitate a workshop. This particular canvas struck me as the perfect place to start when thinking about how I was going to kick of a large year-2 year long Initiative. The thought of having 12-13 stakeholders across the org discussing the vision, business impact and the project end to end before it has even started would be single handedly be the most important sync we would have.
Purpose Primer
The visual of the phases is one thing, but to create strong alignment across leaders/teams on the project, we really need to answer these 5 questions upfront and at a high level. The purpose primer is the perfect exercise for this. Here are the questions we would need to answer:
Vision: What will our future look like?
Impact: What difference will we make?
Challenges: What will need to address?
People: Who will we involve?
Value: How will this help the company grow?
Design Initiated Kick Off Canvas
After spending some time thinking about what I was trying to do specific for my needs and being inspired by this design canvas and purpose primer, I started to conceptualize what the canvas would look like. Below is a basic wireframe of what I was thinking.. I later translated this to MURAL itself and started the process of planning kick off workshops.
Helpful Design Thinking Methods
There are hundreds, perhaps even thousands of design activities that designers are exposed to. I can’t even come close or even attempt to try all of them. However, based on my experience, talking to experts and leveraging LUMA Institute, I have carefully crafted 12 of the most impactful design thinking methods that will help you solve problems collaboratively in each of the phases which will ultimately help you get to the answers quicker to narrow down concepts and make your designs and experiences better. The good news here also is that these can be performed completely remote leveraging Zoom and MURAL.
Identify
Investigate
Understand
Execute
Impact
When I started sharing this approach with others in the beginning, it was clear that it would improve a number of key areas when kicking off projects but there was some skepticism around how it could be pulled off. Sure it was going to be a challenge but the opportunity was right there to try and see if it would and I had come this far with the idea.. So why not?
If I was able to create a framework that allows my team to consistently innovate and partner with engineers to ship features faster then that would not only have a huge impact on my team, but the whole company. This could potentially move the needle internally in terms of how teams work together and how and when we launch externally to our customers.
In Practice
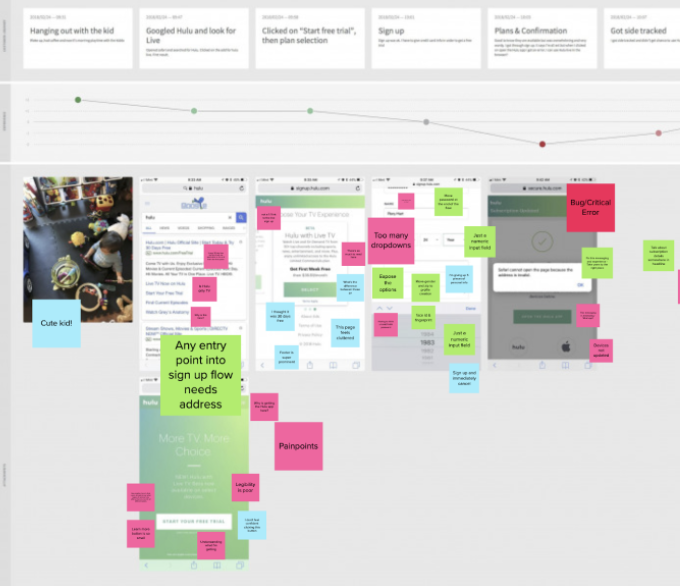
I put this process into practice since mid-2019 so over the next year as we launch new features I will be going into more detail about how myself the team have been using this approach to help us be all round better practitioners and handle several large scale initiatives. I will have very specific artifacts within each of the phases outlined in the framework. Talk about what went well and what didn’t and some of the challenges we ran into along the way. I look forward to sharing these stories in the future but I can actually share a few updates on where I am today with this approach.
Her is an example of how myself and the team are able to quickly show where we are on specific projects. What’s nice about this is teams, stakeholders and anyone within the company can see where we are on projects. Here is an example of how we show progress.
Influence
This approach has not only started to be adopted by my team, but others within the team such as associates, seniors to principles are starting to leverage the model to kick off their own projects or initiatives. Our current Intern also leveraged the framework to kick off a 4 week project on a Northstar personalization feature that I’ll be exited to talk about in the future.
Lastly, The model also heavily influenced the design workflow resource which is being developed by our Design Operations Team.
Reflection
Again, the majority of what I discussed above in not necessarily new and is freely available from design thinking experts/companies around the world. I simply hand picked specifics from a number of these resources and adapted those to craft something specific for myself and teams needs to be successful in launching features to our customers. The key here is that I was able to identify a number of opportunities to better collaborate with teams across the organization and build features with less friction further into the life cycle of the project.